Enhanced Heading
Add an Enhanced Heading to your page
An Enhanced Heading is a special customizable heading style that you can use to draw special attention to a heading on your page. Enhanced Headings may be customized by size, color, icon and hyperlink destination.
To add an Enhanced Heading to your page:
-
- Make sure you have installed the NC State Shortcodes and Shortcake (Shortcode UI) plugins on your site.
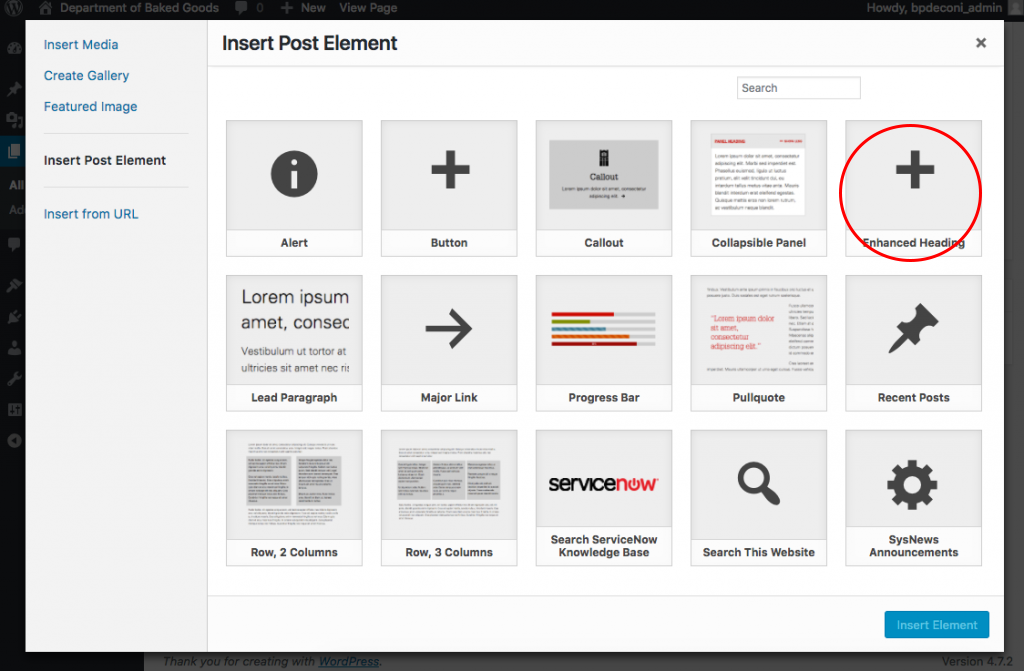
- Follow the steps to add a shortcode to your page. Select Enhanced Heading from the options panel.
 Select Enhanced Heading
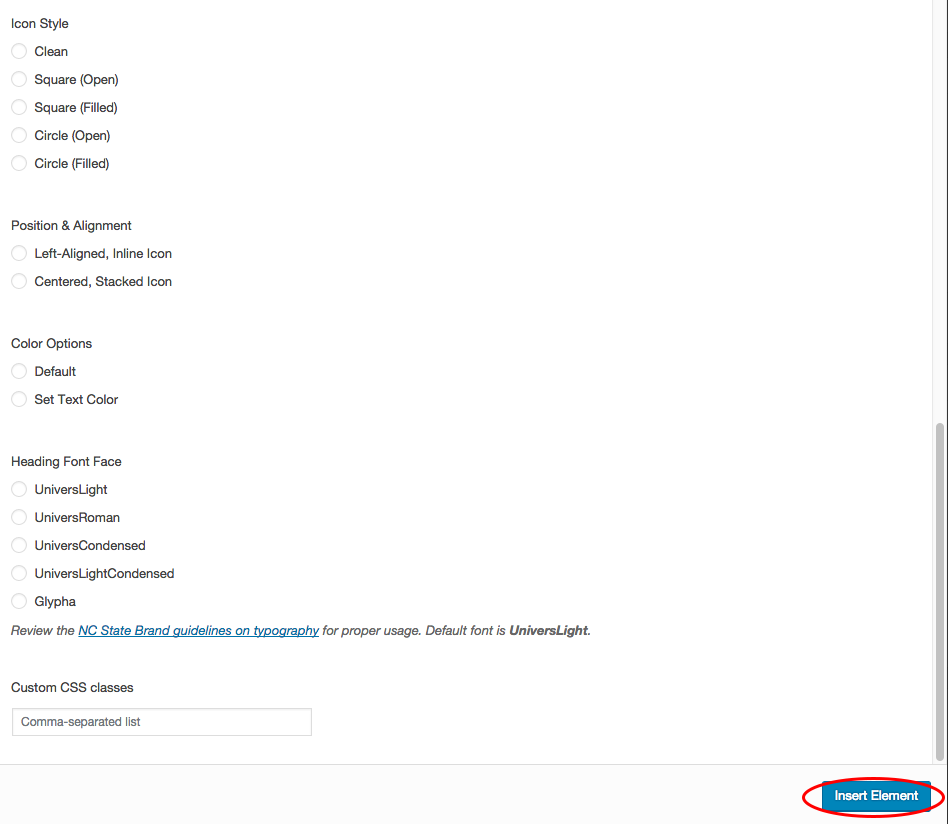
Select Enhanced Heading - Customize your heading.
- Heading Text: Enter your text
- Heading Type: Headings help determine page structure, and are used by screen reading software as landmarks for navigating page content. If you are using this callout as a page title or heading for a section on the page, choose the appropriate heading. Otherwise, choose "Paragraph."
- Heading Style: Choose a relative size for your heading. You may have to experiment to find the best size
- Destination URL: Enter a URL to make your heading a clickable hyperlink (optional).
- Icon: Select an icon from the dropdown list (optional).
- Icon Style: Choose an icon style from the list. You may have to experiment to find the best style.
- Color Options: Choose a university brand compliant color for your heading
- Heading Font Face: Choose a university brand compliant font for your heading, Default is UniversLight
- Click the Insert Element button in the lower right hand corner of the panel.

Click Insert Element
Examples
Biggest Heading, No Icon
Big Heading, with Icon (open circle, left aligned)
Small Heading, with icon (square, center aligned)
Bigger Heading, with icon (filled circle, center aligned)