Button
Buttons are styled hyperlinks that can be offset from the rest of your page content in a very visible way. Buttons give users a visual cue that a link is important. All buttons have been styled to comply with the NC State color palette and to meet color contrast accessibility guidelines. Use the buttons above to navigate the information on this page.
To add a button to your page:
- Make sure you have installed the NC State Shortcodes and Shortcake (Shortcode UI) plugins on your site.
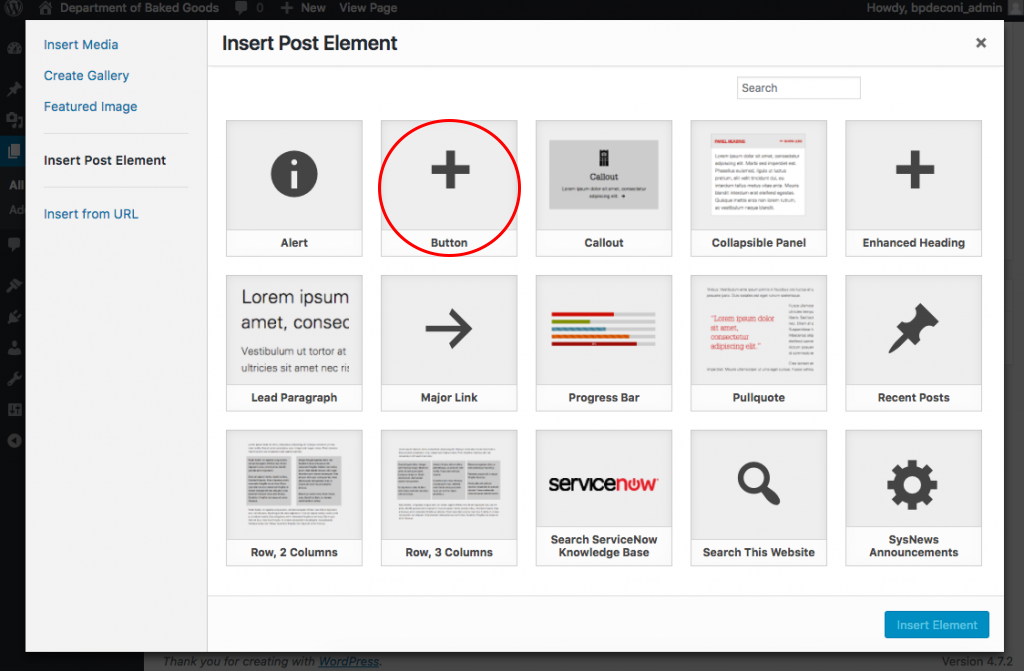
- Follow the steps to add a shortcode to your page. Select Button from the options panel.
 Select Button
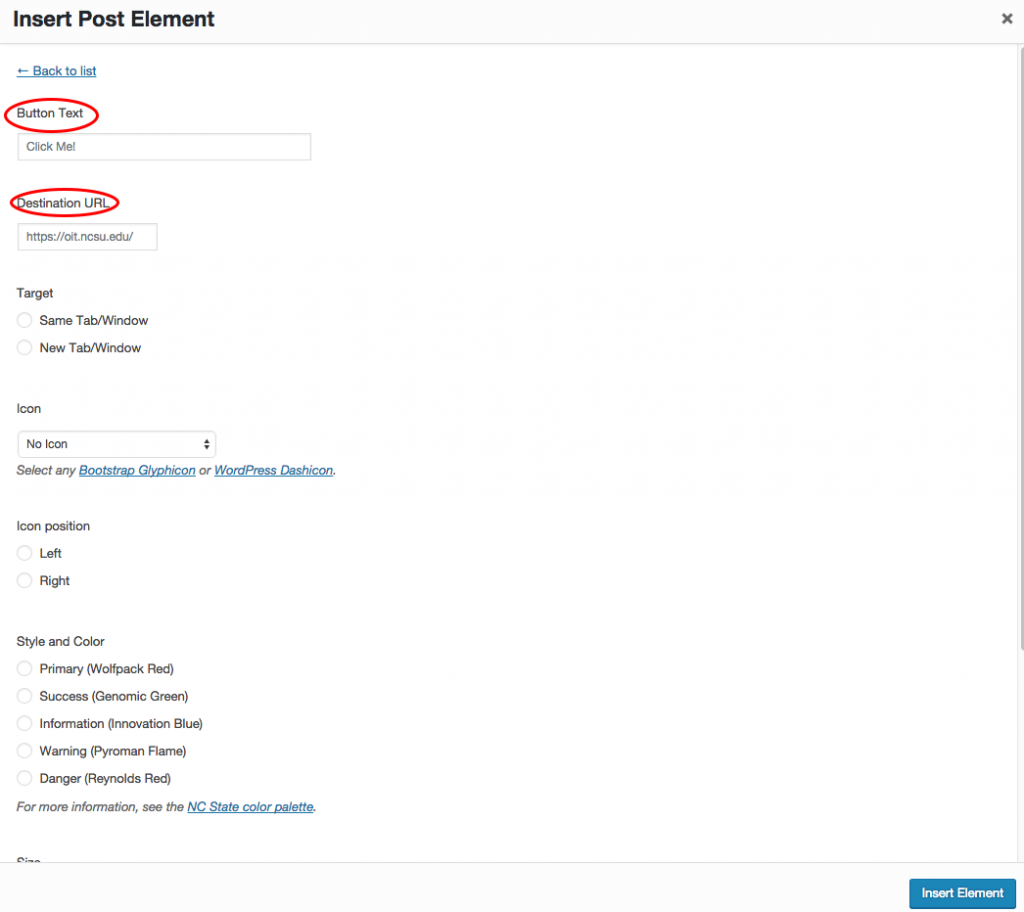
Select Button - Enter your button text and the destination URL for your hyperlink in the designated windows
 Enter your button text and destination URL
Enter your button text and destination URL - Customize your button:
Target: Designate whether link will open in a new window
Icon: Choose from a list of Icons to display on your button (optional)
Icon Position: Designate whether icon appears to the left or right of button textStyle and Color: Choose a brand compliant color for your button
Size: Choose from large, medium or small. See examples below.
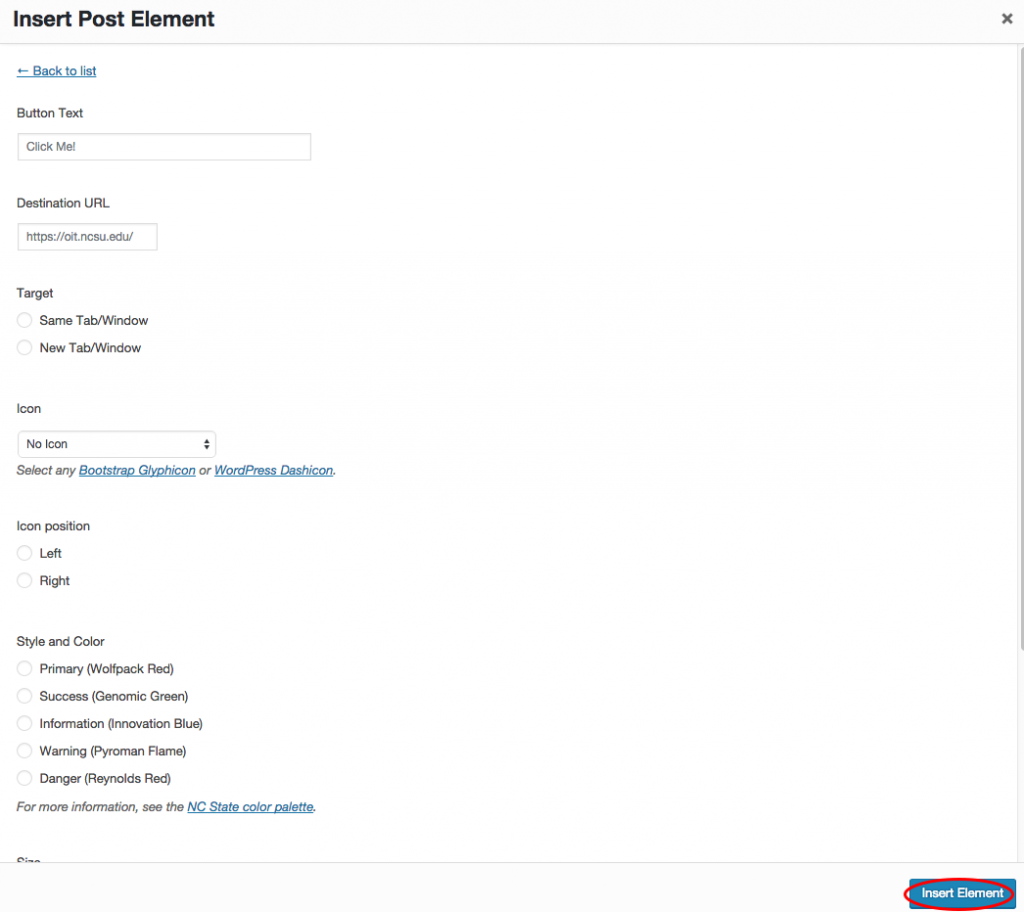
Display full-width?: Select to have your button display across the full browser width See example below. - Click the Insert Element button in the bottom right corner of the window.
 Insert Button
Insert Button
Button Examples
The following buttons are examples only and will not open a link.
Small buttonMedium button Medium button with icon
Large button Large button with icon (right)
Full width button (medium)