Collapsible Panel
The Collapsible Panel shortcode creates a section of content that can be shown or hidden with the click of a button. This shortcode also supplies a heading title and several configurable options for content display when the page opens.
To add a collapsible panel to your page:
- Make sure you have installed the NC State Shortcodes and Shortcake (Shortcode UI) plugins on your site.
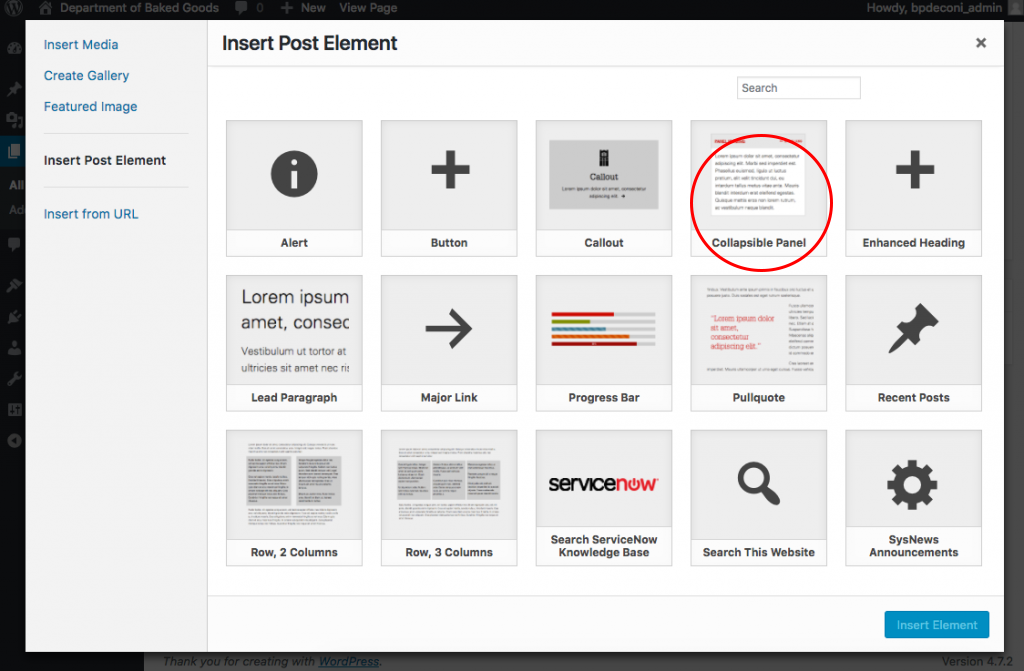
- Follow the steps to add a shortcode to your page. Select Collapsible Panel from the options panel.
 Select Collapsible Panel
Select Collapsible Panel - Enter the main text of your content in the Panel Body window.
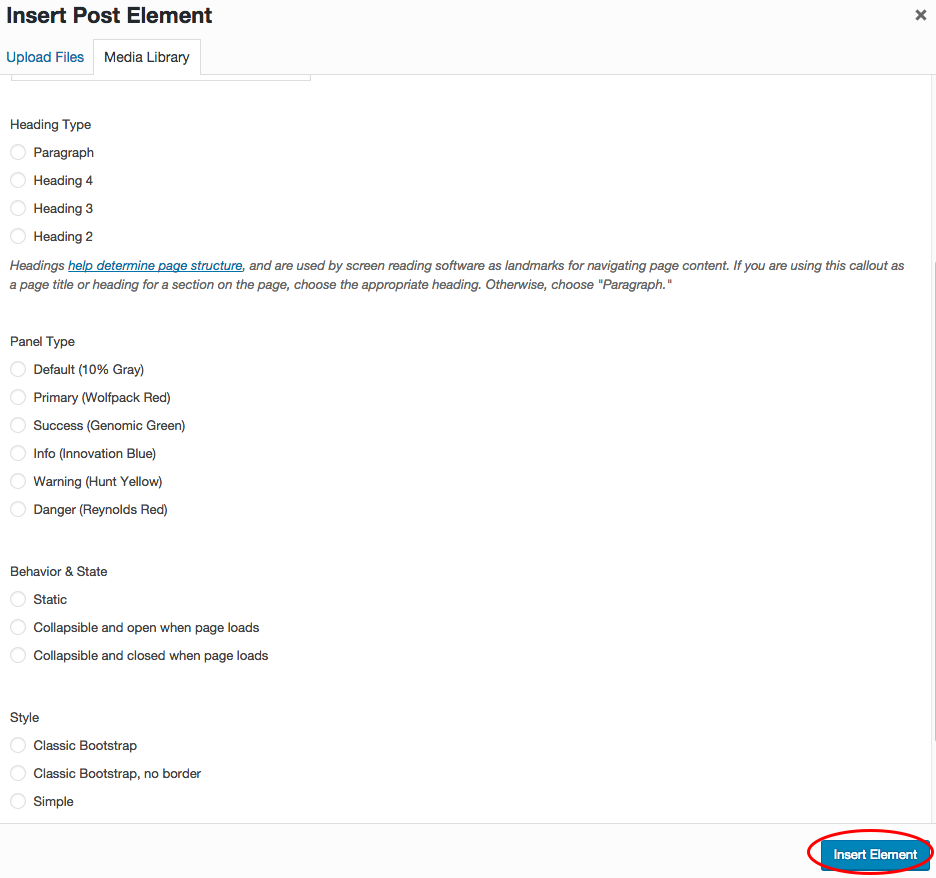
- Enter your title in the Panel Heading window and choose a Heading Type (paragraph or h2-h4). Headings help determine page structure, and are used by screen reading software as landmarks for navigating page content. If you are using this callout as a page title or heading for a section on the page, choose the appropriate heading. Otherwise, choose “Paragraph.”
- Customize your panel.
- Panel Type: Choose a university-brand compliant color for your panel.
- Behavior and State: Choose whether your panel is static (non-collapsible), open when the page loads or closed when the page loads.
- Style: See examples below
- Classic Bootstrap- Color background, border around panel text
- Classic Bootstrap, No Border– Color background, no border around panel text
- Simple: Transparent background, border around panel text
- Click the Insert Element button in the bottom right corner of the window.

Click Insert Element
Examples
This is what an Innovation Blue Classic Bootstrap panel looks like
This is what an Wolfpack Red Classic Bootstrap, no border panel looks like
This is what a Genomic Green Simple panel looks like