Progress Bar
The Progress Bar shortcode creates a color graphic that demonstrates the relative progress of an initiative, project or campaign toward its projected goal, or to illustrate an alert or warning. The Progress bar can be animated to provide a dynamic graphic.
To add a progress bar to your page:
- Make sure you have installed the NC State Shortcodes and Shortcake (Shortcode UI) plugins on your site.
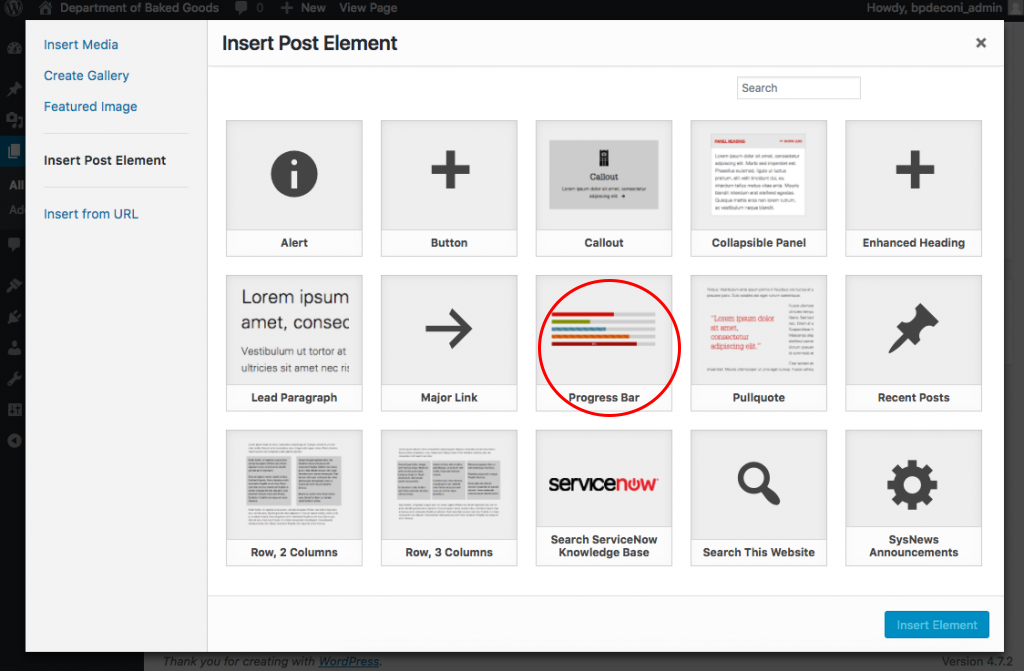
- Follow the steps to add a shortcode to your page. Select Progress Bar from the options panel.
 Select Progress Bar
Select Progress Bar - Customize your progress bar
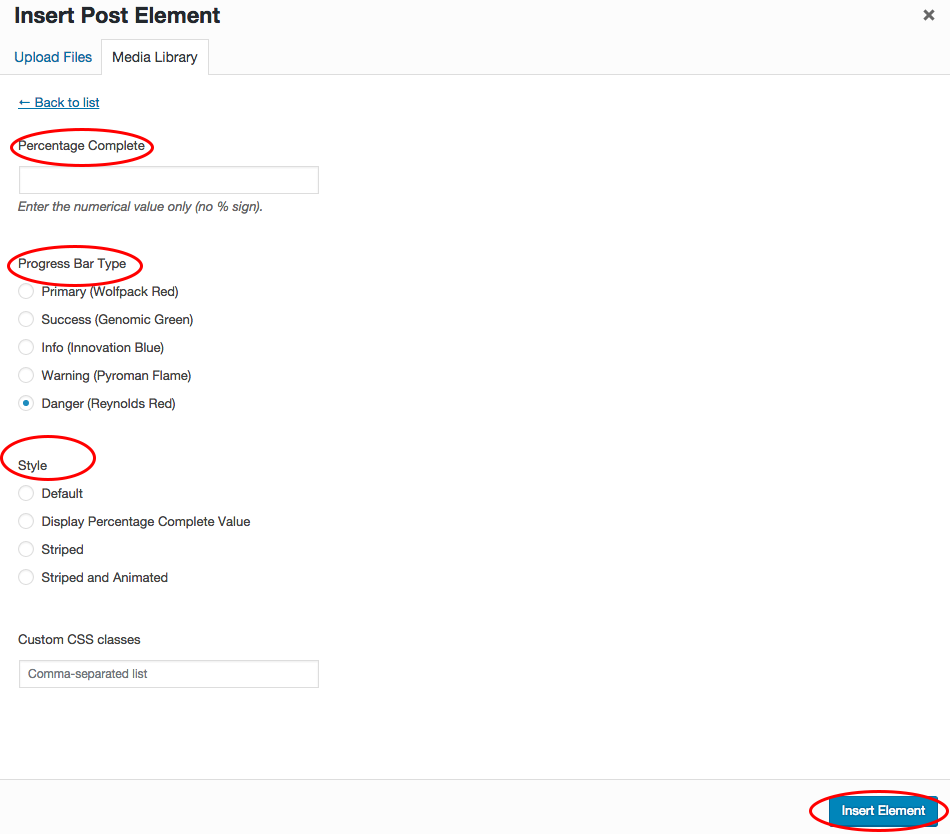
- Percentage complete: Enter the numerical value that corresponds to percentage complete. Do not use the % sign.
- Progress Bar Type: Choose a university-brand compliant color that corresponds to the purpose of your progress bar.
- Primary (WolfPack Red)
- Success (Genomic Green)
- Info (Innovation Blue)
- Warning (Pyroman Flame)
- Danger (Reynolds Red)
- Style: Choose whether your bar displays a solid or striped color.
- If you select Display Percentage Value, the bar will default to a solid color and display the numerical value of your percentage in white type against your designated color.
- If you select Striped and Animated, your bar will feature animated stripes that scroll across the bar.
- Click the Insert Element button in the bottom right hand corner of the panel.
 Customize your Progress Bar
Customize your Progress Bar
Examples