Hillsborough Theme Options
The Hillsborough Theme can be customized in a number of ways. In addition to a primary navigation menu, custom sidebars, page templates and HTML elements, some of the most common theme customizations are:
The Customize Menu
Hillsborough’s customize menu offers a range of options to refine your site’s identity and appearance. The customize menu includes the following options:
- Site Identity: Edit the title and tagline for your site. The tagline is a short statement that will appear with your site’s title in a google search.
- Menus: Arrange the order of items and sub-items in your primary navigation menu. For instructions on creating your primary navigation menu, visit Navigation and Widgets.
- Basics: Choose the width at which your site displays- widescreen or boxed. Choose whether your blog posts display in a grid or a list.
- Header: Customize the brand utility bar. All NC State sites feature the brand utility bar at the top of the screen. This option allows you to customize the color of the bar and the style of NC State logo it displays.
- Campaign for NC State: Add a fundraising link to your header.
- Footer: Add content to your site’s footer.
- Social Media: Add social media links and icons to your site’s header and footer.
- Widgets: Choose from a list of pre-formatted content widgets to add to your sidebar or footer. For m ore information about widgets, visit Navigation and Widgets
- Static Front Page: Designate your site’s landing page. Designate the page where your blog posts will appear.
- Additional CSS: Add custom CSS commands to your page
To access the customize menu:
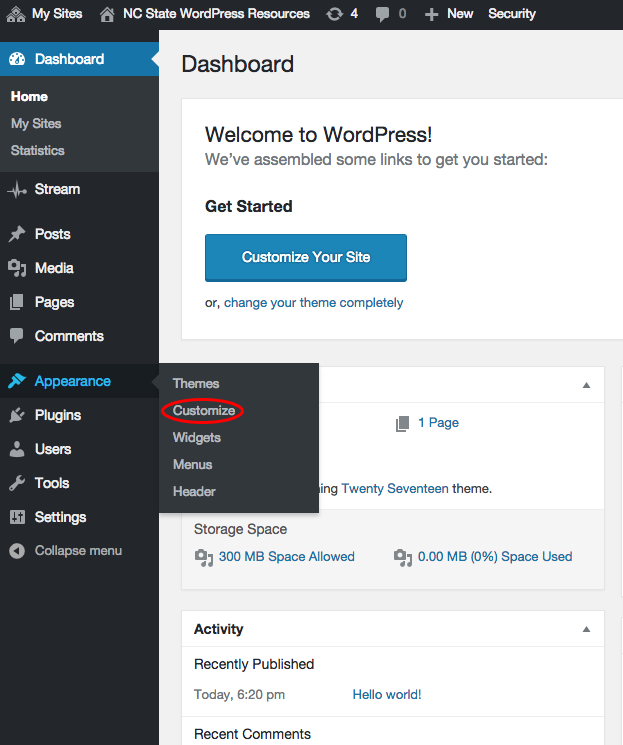
From your WordPress Dashboard, select Appearance from the lefthand sidebar menu. Select Customize from the drop-down menu.
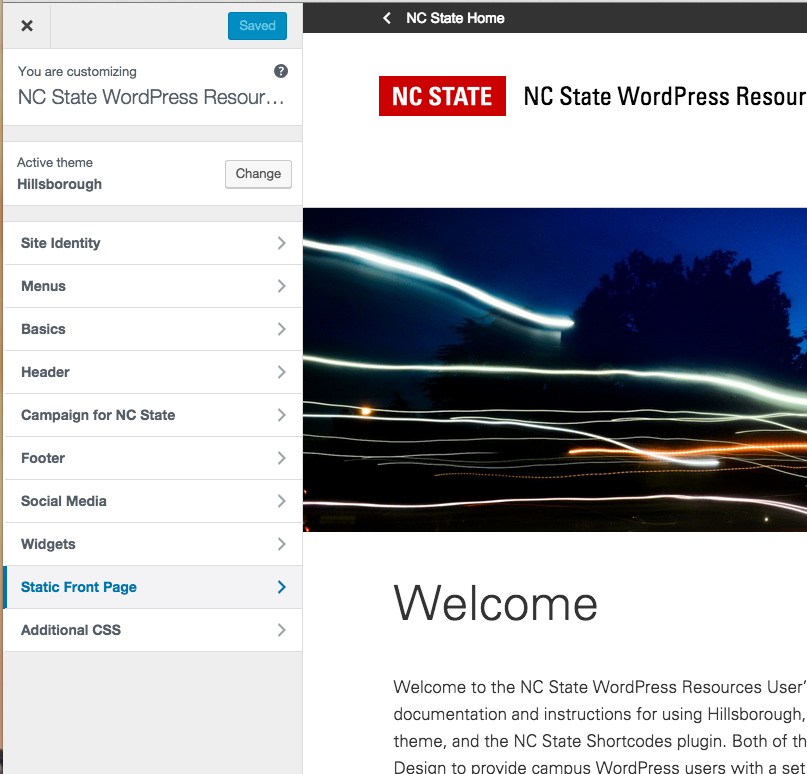
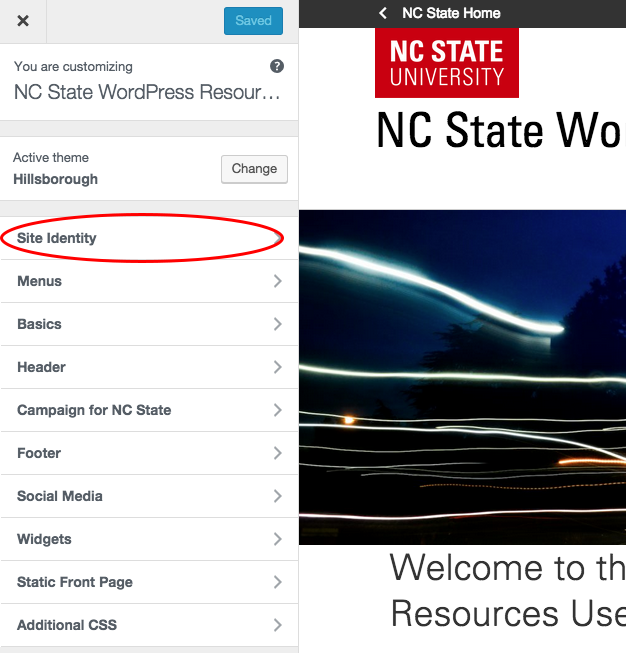
The Customize menu will appear along the lefthand side of your screen. A live preview of your site will appear on the right.

To set your site’s front page (landing page)
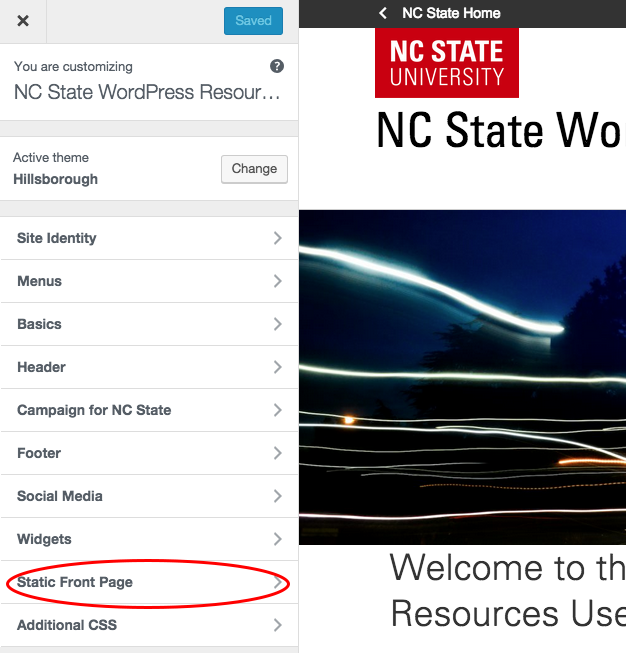
- Select Static Front Page from the Customize Menu

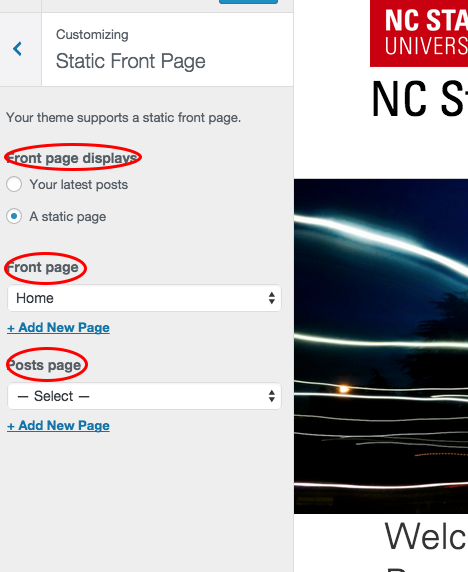
- Choose whether to display recent posts or a static front page
- Designate your front page and post page from the drop down lists
 Set your Front Page and Posts Page
Set your Front Page and Posts Page
To edit your site’s title
- Select Site Identity from the Customize Menu
 Select Site Identity
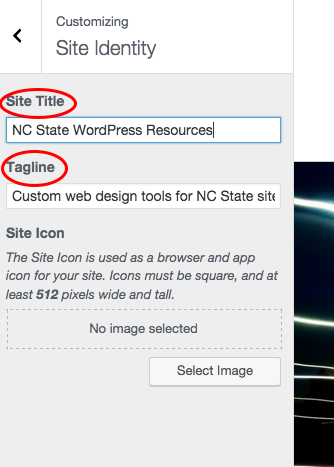
Select Site Identity - Enter your Title and Tagline in the designated fields. The tagline is a short description that will appear in search results and browser tabs.
 Enter your Title and Tagline
Enter your Title and Tagline - You also have the option to set a Site Icon.The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
To edit your navigation menu
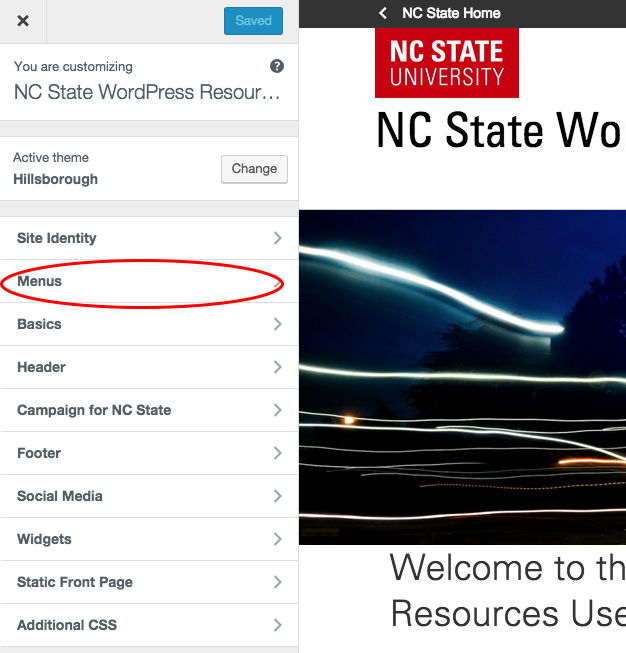
- Select Menus > Primary Menu from the Customize Menu
 Select Menus
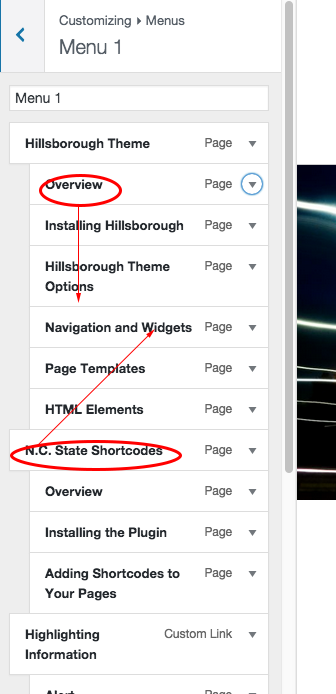
Select Menus - Drag and drop menu items from the list into the order you prefer.
 Drag and drop
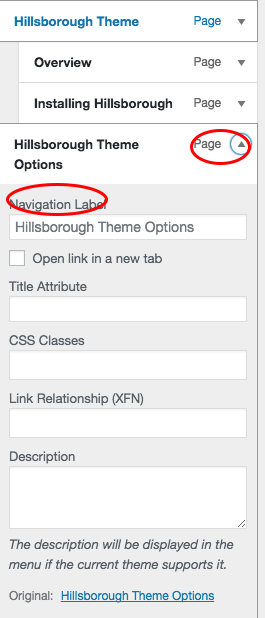
Drag and drop - You can also edit the Navigation Label (title) of any menu item by clicking on the arrow to the right of that item’s title.
 Edit your navigation label
Edit your navigation label
To edit your site’s footer
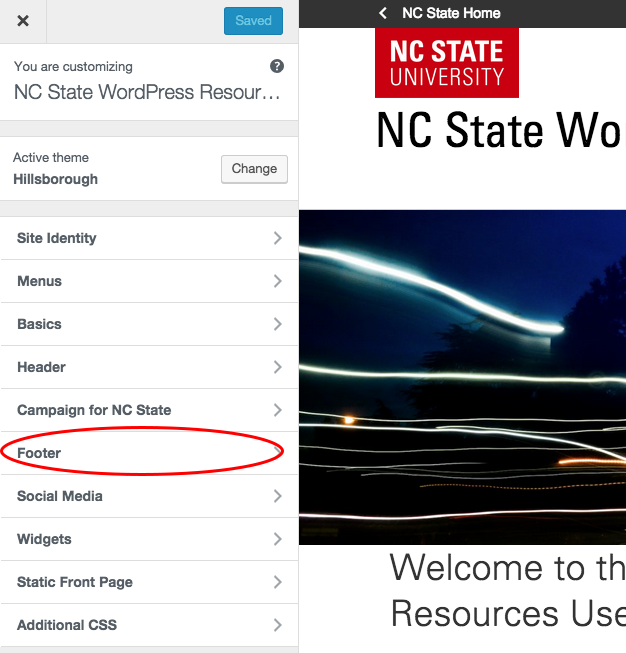
- Select Footer from the Customize Menu.
 Select Footer
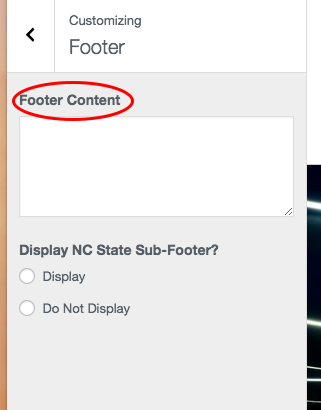
Select Footer - Enter your text in the Footer Content window.
 Enter your text
Enter your text
To edit your site’s header
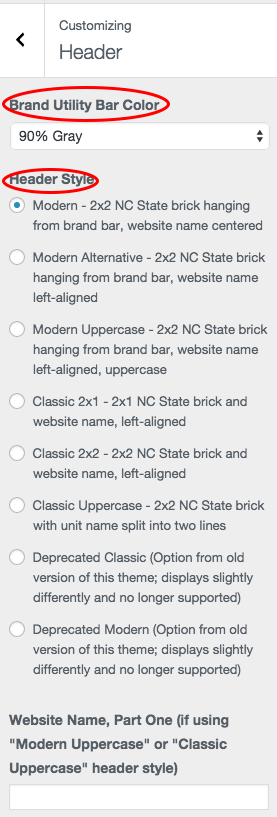
- Select Header from the Customize Menu.
- Choose a color for the NC State Brand Utility Bar that runs across the top of your site’s pages: Red, Black or 90% Gray
 Header Options
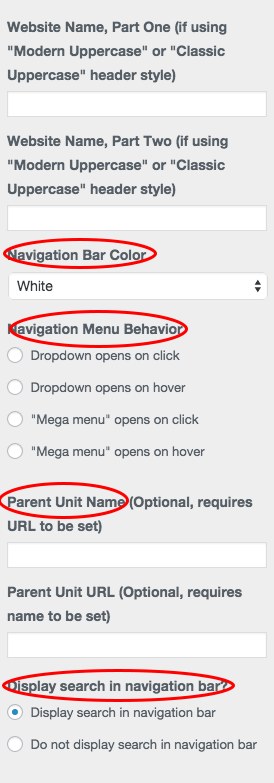
Header Options - Select a Header Style. This option designates the configuration of the NC State logo brick and the alignment of your site title (left or center). Click on any option to see a preview. If you select Modern Uppercase or Classic Uppercase, you will need to enter your site title and unit name (optional) in the fields below the style options.
 Header Options cont’d
Header Options cont’d - Select a color for your navigation menu. (Default is white) You may also designate whether dropdown items in your navigation menu open on a click or a hover. (Default is click)
- Choose whether to include an internal search bar in your navigation menu. If you choose this option, the search bar will appear at the far right end of your navigation menu.
To add social media icons to your header or footer
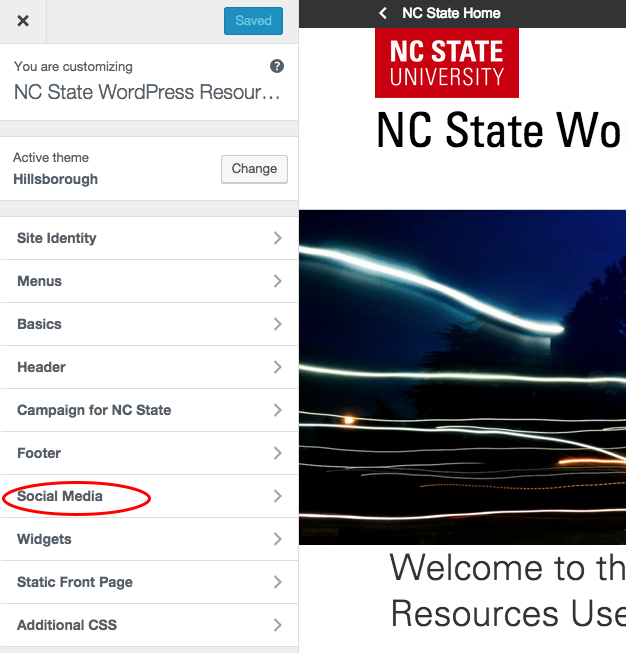
- Select Social Media from the Customize Menu.
 Select Social Media
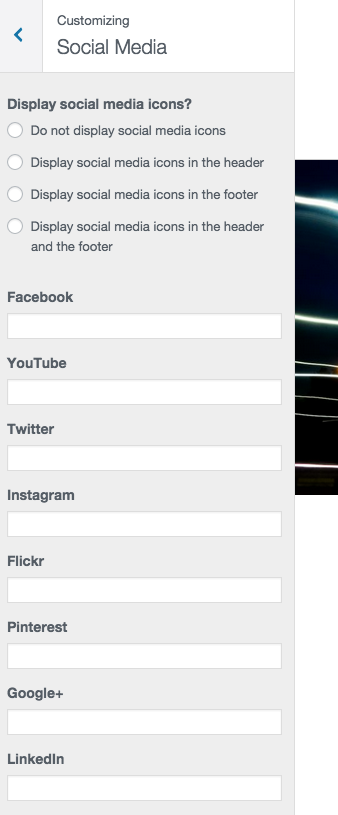
Select Social Media - Indicate whether you would like your social media icons to appear in the header, the footer or both.

- Enter the URLs for your social media properties in the designated fields.
To add a featured image to any page on your site
Featured images are large banner images that appear at the top of your page, just below the primary navigation menu. You can set a featured image for any page from the Page Editor screen. To see an example of a featured image, visit this site’s home page.
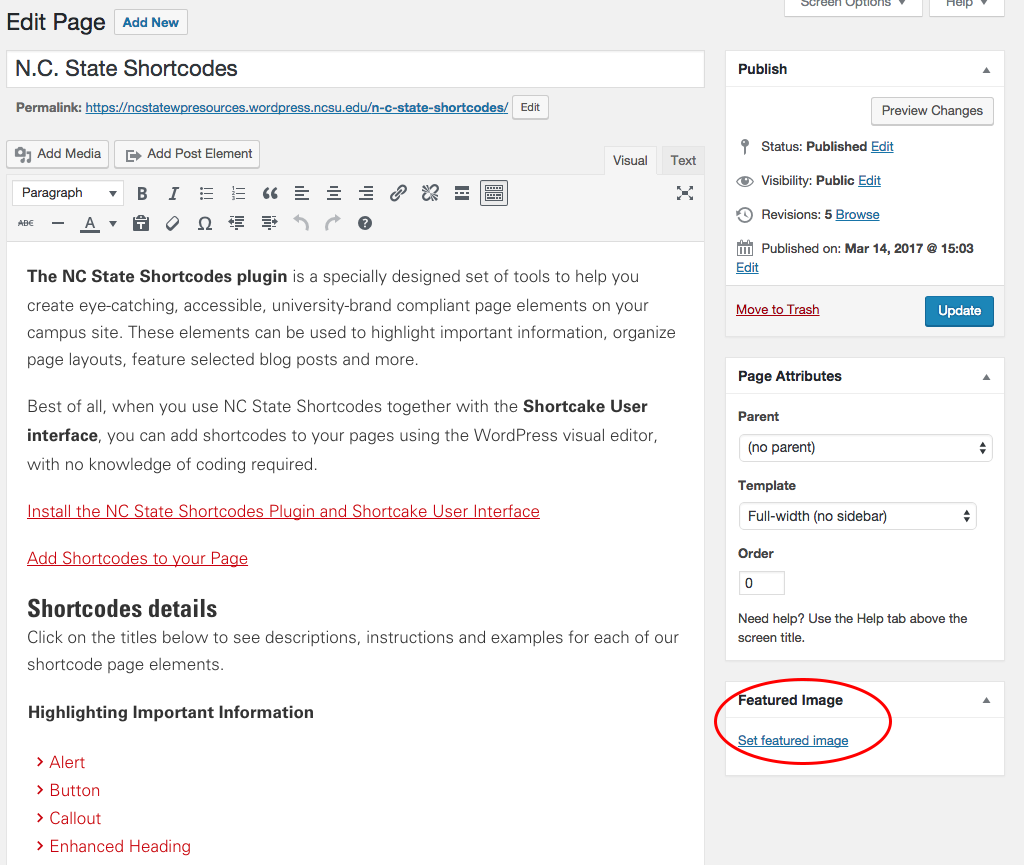
- From the Page Editor, select Set Featured Image from the panel on the left side of the screen (below Page Attributes).
 Set Featured Image
Set Featured Image - Choose your an image from the image gallery or upload a new image. For best results, featured images should be at least 1200 x 700 px.